Usar GIMP para crear una página Web
La forma más fácil de aprender algo es hacerlo por uno mismo. En esta sección aprenderá los pasos necesarios para crear sencillos gráficos para la Web con GIMP. GIMP puede hacer manipulaciones de imagen extremadamente complicadas, las suficientes para llenar un libro de considerable tamaño. En esta sección, para ser sinceros, sólo mencionaremos las más sobresalientes.
Mejorar una foto
Para este breve ejemplo, tomaremos una sóla foto y:
realizaremos correcciones automáticas de color,
corregiremos un problema común en las fotografías: el reflejo del flash en los ojos,
quitaremos las partes de la foto que no gusten.
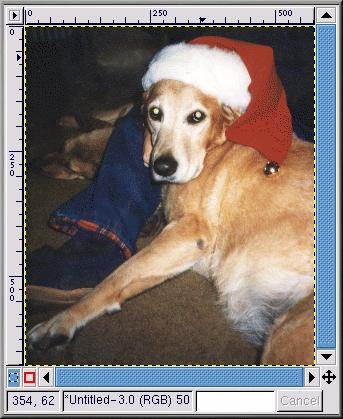
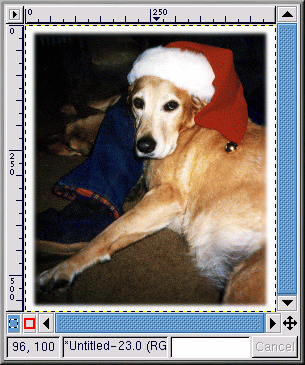
Primero, se carga en GIMP una foto escaneada usando File => Open:
Como puede ver, la fotografía original del perro Bonnie no es muy buena. En general, los colores parecen haberse difuminado. Los ojos son un problema evidente, ya que reflejan el flash con un verde horroroso. Además, se podrín eliminar dos áreas: la mancha oscura en la parte de arriba de la pata y la pequeña parte de una mano que se puede ver en la cara de Bonnie.
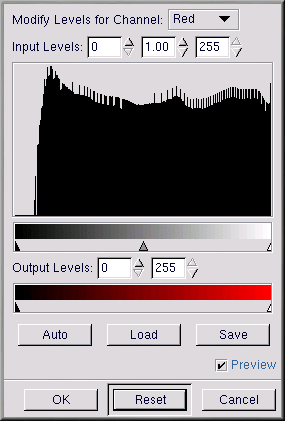
Primero, se usará GIMP para corregir ciertos colores. Haga click con el botón derecho del ratón en la imagen y seleccione Image => Colors => Levels para mostrar la ventana de diálogo Levels. Ya que estamos interesados en mejorar el color, seleccione Red en Modify Levels for Channel y abra el menú como se observa en el Figura 9-10.
El histograma muestra los valores de rojo para todos los píxeles en la imagen. La variedad de valores de rojo en la foto no exceden el valor entero de la tonalidad disponible (la barra de más abajo que oscila desde negro a rojo). En otras palabras, ninguno de los píxeles en la imagen posee valores de rojo en la escala de negros.
Si mira a los niveles de Blue, Green y Value (brillo), los histogramas parecen similares. En general, los colores más oscuros en la imagen no son tan oscuros como deberían, dada la variedad de colores. La imagen se vería mejor si la variedad de valores se comprimiera, de forma que la variedad de valores en la imagen se repartiera por la totalidad de valores que están disponibles.
Parece complicado, pero GIMP lo facilita. Sólo haga click en la tecla Auto y en la ventana de diálogo Levels. Auto ajustará automáticamente todas las variedades de colores (rojo, azul y verde). Si también desea ajustar el Value (brillo) de la imagen, necesitará seleccionar Value de Modify Levels for Channel bajando el menú y haciendo click en Auto otra vez.
Si está marcada la casilla de verificación Preview en la ventana de diálogo Levels, entonces verá una imagen preliminar de la imagen. Si está satisfecho con ella, apriete OK en la ventana de diálogo Levels para aceptar los cambios.
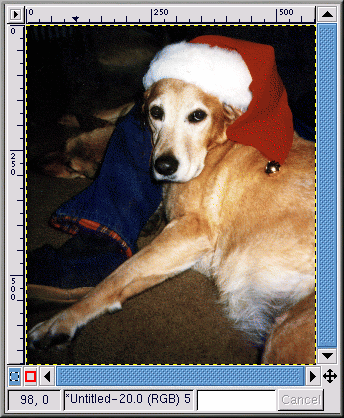
Ahora la foto de Bonnie se parece al Figura 9-11.
A continuación, usaremos una herramienta de duplicación o clon para eliminar las partes de una imagen que no le gustan. La herramienta clon toma una parte de la imagen y le permite pintarla. Esto le permite reemplazar partes que no desea de la imagen con un modelo de los que ya se encontraba en la foto.
Primero, puede usar la tecla = para acercarse a la mancha indeseable en la pata de Bonnie. Después seleccione un pincel adecuado. (Para seleccionar un pincel, haga click en el pincel activo en Toolbox y seleccione uno del diálogo Brush Selection). En esta ocasión, se ha seleccionado el pincel Circle (07) (7 x 7).
Seleccione la herramienta "clone" de Toolbox. Con la tecla Ctrl pulsada, haga click en un área a la izquierda de la mancha oscura, para seleccionar un área que quiera aplicar como modelo. Suelte la tecla Ctrl. El símbolo de "crosshairs" cambia al símbolo de lápiz y puede pintar usando el área seleccionada como modelo.
Mientras que pinta usando la herramienta "clone", verá el símbolo de "crosshairs" que sigue a distancia a su pincel. Este símbolo marca el área que proveerá el modelo para su pincel.
Se puede usar la misma técnica para eliminar una pequeña parte de la mano de una persona que aparece en la cara de Bonnie. Use el mismo pincel y seleccione un área de los pantalones vaqueros cerca de la mano para duplicar.
Se puede utilizar el GIMP para arreglar el verde extraño que se refleja en sus ojos. Desde el diálogo Brush Selection seleccione el pincel Circle Fuzzy (11) x (11). Use la herramienta de selección de colores para escoger un color negro de la parte que no está verde al borde del ojo. Entonces use el pincel para pintar el área verde. La parte más difícil es dejar un pequeño punto blanco en cada ojo, para que parezcan más naturales y no completamente negros.
Después de usar el ajuste de color automático y quitar la mancha, la mano y el reflejo verde, la imagen se parece a la del Figura 9-12.
Por último, se colorea el borde de la imagen simplemente como efecto decorativo.
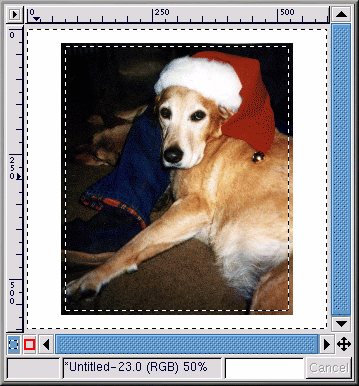
Cree una nueva imagen, más grande que la foto de Bonnie con un fondo blanco. Corte y pegue la imagen de Bonnie en la foto blanca de fondo más grande. Use la herramienta rectangular de selección para escoger un rectángulo que sea sólo un poco más pequeño que la imagen de Bonnie. Entonces haga click con el botón derecho del ratón en la imagen y escoja Select => Invert para revertir la selección, de forma que quede un marco rectangular alrededor de la imagen como en el Figura 9-13.
Para colorear el borde, haga click con el botón derecho del ratón y seleccione Filters => Blur => Gaussian Blur (IIR). Con ambos parámetros Blur Radius fijos en 10, haga click en el botón OK para aplicar el filtro.
Entonces se recorta la imagen para dejar sólo un pequeño borde blanco, como muestra el Figura 9-14.
Finalmente, la imagen se guarda como un archivo .jpg para su uso en la página Web.
Crear un gráfico de fondo para una página Web
Debido a que la página de Web muestra la foto de un perro, se usará como fondo la huella de una pata.
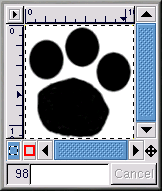
El primer paso es hacer una imagen de una huella de pata en blanco y negro. Abra una ventana usando File => New. En el diálogo New Image que aparece, ajuste Width y Height ambos a 500 píxeles, para tener espacio para trabajar. También puede recortar la imagen cuando haya terminado. Ajuste Fill Type a White y haga click en el botón OK.
Cuando está dibujando algo, es más fácil dibujar un imagen grande y después reducirla a escala. Para crear esta imagen, cree una selección de óvalo, usando el botón Select elliptical regions button, después use la herramienta del cubo "bucket" para rellenar la selección con negro. Copie la selección ovalada (Ctrl-C) y péguela (Ctrl-V) dos veces mientras mueve los tres óvalos a un modelo apropiado. Entonces, use la herramienta del pincel, con uno pequeño para dibujar la parte suave de la pezuña. Cuando dibuje algo, es más fácil dibujar una imagen grande, y después ajustarla cuando haya terminado. La imagen en blanco y negro original de tamaño 128 x 134 píxeles, se parece al Figura 9-15.
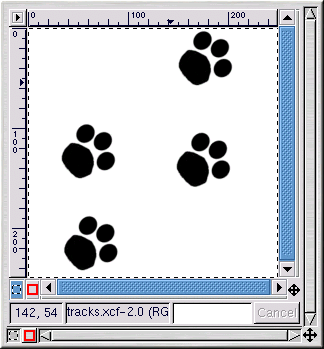
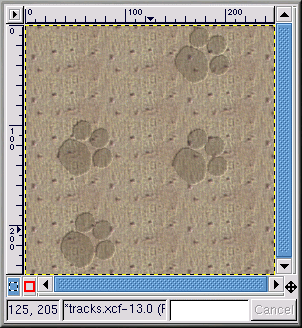
La imagen de la huella es la base para la construcción de la siguiente imagen: una serie de pistas que cruzan una página, como se ve en el Figura 9-16. Se puede crear la imagen de diversas maneras:
A escala: Haga click con el botón derecho del ratón en la imagen y después haga click en Image => Scale Image para mostrar el diálogo de Scale Image. La imagen se hizo a escala de Ratio .85, porque era bastante grande para el efecto deseado.
Para ajustar las huellas, escoja la herramienta de transformaciones "transforms" de Toolbox y rote la imagen hasta un ángulo de 50 grados desde la horizontal.
A continuación, se copiará cuatro veces la huella de la pata y se las imágenes se pegarán en una imagen más grande. Use Ctrl-c para copiar la imagen.
La primera huella de la pata se pega a la nueva imagen con un Ctrl-V. La huella de la pata se mueve entonces a la posición deseada. Después de colocarla correctamente, otra copia de la huella se pega a la imagen. La segunda huella es ahora la imagen activa, pegada justo encima de la primera huella. La segunda huella se aleja de la primera y se pone en un lugar apropiado. Se repiten los mismos pasos para la tercera y la cuarta huella. Si mueve algo a una posición incorrecta, pero ya ha seleccionado algo más, puede usar Ctrl-Z para volver atrás e intentarlo de nuevo.
Después se utilizará un filtro para crear un efecto especial. Los filtros dan un aspecto especial a la imagen. Haga click con el botón derecho del ratón en la imagen y mire en Filters para ver una lista de filtros GIMP. Para esta imagen, primero usaremos el filtro Gaussian Blur (IIR) y después el filtro Bump Map.
Después de situar las huellas en los puntos correctos, se colorea la imagen con Filters => Blur => Gaussian Blur (IIR) para ajustar una horizontal y una vertical de 5 como ajustes permanentes en Blur Radius. La imagen se colorea porque el siguiente filtro, Bump Map, actúa en píxeles claros y oscuros, de forma que los resultados parecerán más naturales con un poco de sombra entre el negro y el blanco de la imagen original.
La imagen en blanco y negro, coloreada ligeramente y hecha a escala del 50% para que mida 250 x 250 píxeles, se parece al Figura 9-16.
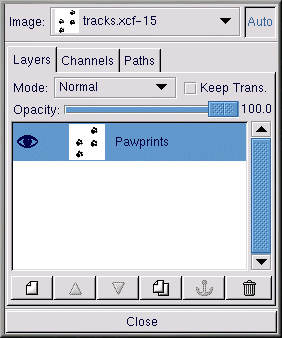
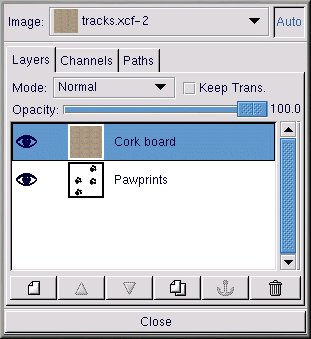
Después, el modelo Cork board se añade a una nueva capa de la imagen. Use Layers => Layers, Channels & Paths para mostrar el diálogo Layers, Channels & Paths como aparece en el Figura 9-17.
Las capas mantienen porciones de la imagen activada separadas las unas de otras para que pueda trabajar en una parte de imagen sin afectar a la otra. Las capas son esenciales para manipular imágenes complejas.
La ventana de diálogo Layers muestra todas las capas en la imagen. Como se puede observar en el Figura 9-17, la imagen sólo incluye una capa, a la que se le cambió el nombre por el de Pawprints (haga click con el botón derecho del ratón en la capa, y después escoja Edit layer attributes y rellénelo con un nombre descriptivo).
A continuación, una nueva capa se añade al modelo haciendo click en el
símbolo
New layer  . En la ventana de
diálogo
de New Layer Options que aparece, deje
Layer Width y Height con
los
valores predeterminados (la capa será del mismo tamaño que la imagen).
Ajuste Layer Fill Type
a White
y haga click en el botón OK.
. En la ventana de
diálogo
de New Layer Options que aparece, deje
Layer Width y Height con
los
valores predeterminados (la capa será del mismo tamaño que la imagen).
Ajuste Layer Fill Type
a White
y haga click en el botón OK.
Se crean nuevas capas automáticamente encima de las viejas, para que no se vea la original en la imagen.
Después, la capa se llenará con el modelo Cork board. Para llenar una capa con un modelo, asegúrese que la capa está activa (márquela con una barra de color en la ventana de diálogo de las capas (las capas inactivas serán de color blanco). Vea el Figura 9-18 para ver un ejemplo; la capa Cork board está activada. Entonces, haga dos veces click en la herramienta "bucket" para mostrar la Tool Options y seleccione Pattern Fill. Haga click en el modelo activo en Toolbox para ver la paleta de modelos y seleccionar Cork board. Entonces use la herramienta "bucket" para llenar la capa Cork board.
En la ventana de diálogo Layers convierta la capa de las
huellas en la capa activa haciendo click en ella. Después
haga
click en el símbolo del ojo ( ) para hacer el
tablero
de capas de corcho "cork" invisible, otro click en el símbolo del
ojo
hará visible la capa de nuevo.
) para hacer el
tablero
de capas de corcho "cork" invisible, otro click en el símbolo del
ojo
hará visible la capa de nuevo.
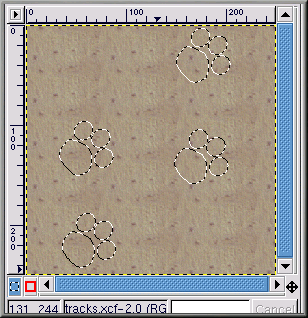
En la imagen, que debería mostrar la imagen de las huellas como se ve en el Figura 9-16, use la herramienta de la varita mágica ("magic wand") para seleccionar un punto pixel blanco. Después haga click con el botón derecho del ratón en la imagen y vaya a Select => Invert para invertir la selección, para que se seleccionen sólo los píxeles negros o grises.
Ahora cuando haga click en el símbolo del ojo en la ventana de diálogo de las capas, para mostrar la capa del cork board, verá la selección de las huellas , como se aprecia en el Figura 9-19.
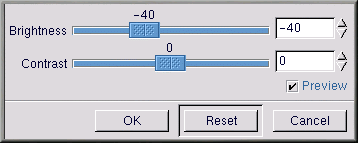
El siguiente paso es oscurecer sólamente el área de las huellas seleccionada. El próximo paso es oscurecer sólo el área seleccionada. El filtro Bump Map oscurecerá tanto las huellas como el borde. El GIMP proporciona una gran variedad de formas de oscurecer el área seleccionada. Una forma sencilla es hacer click con el botón derecho del ratón en la imagen y después seleccionar Image => Colors => Brightness-Contrast. En el diálogo Brightness-Contrast el deslizador "slider" Brightness es movido a -40, como se aprecia en el Figura 9-20.
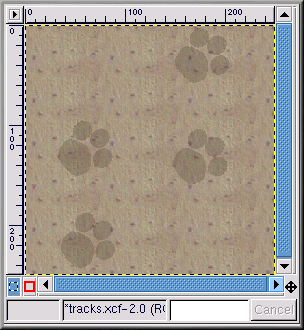
Haga click en la tecla OK para oscurecer las áreas seleccionadas. Después haga click con el botón derecho del ratón de en la imagen y escoja Select => None (o use la tecla Shift-Ctrl-A) para quitar la selección, y la imagen será como la del Figura 9-21.
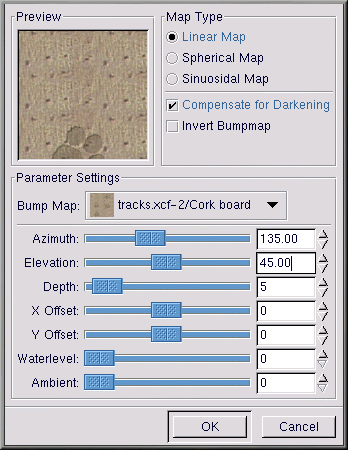
Para aplicar el filtro, haga click con el botón derecho del ratón en la imagen, después seleccione Filters => Map => Bump map para mostrar la ventana de diálogo Bump Map:
En la ventana de diálogo de Bump Map se selcciona Compensate for Darkening y se aumenta la profundidad Depth a 5, lo cual hace aumentar la profundidad percibida de la huella. Se visualiza imagen preeliminar después de haber aplicado el filtro se para mostrar cómo los diferentes parámetros de Bump Map pueden afectar la apariencia de la imagen. Después de seleccionar OK, el filtro Bump Map se aplica a la imagen como se aprecia en el Figura 9-23.
Los gráficos de fondo para las páginas Web necesitan disponerse en mosaico "tile" (alicatado). Todos los modelos deben ser coherentes con lo que parece en la página. En este caso, ya que el el borde ya está alicatado, no es necesario volverlo a alicatar. Pero si está haciendo un gráfico que no necesita alicatado, el GIMP puede alicatarle el fondo usando el filtro Filters => Map => Tile. filter.
Creación de títulos de imágenes para páginas Web
El GIMP es muy útil en la creación de logos, textos y enlaces), botones para páginas Web.
En este ejemplo, usaremos un par de filtros GIMP para personalizar un texto de ejemplo de una página Web.
El primer paso es abrir un nuevo archivo, de 400 x 100 píxeles, con un fondo blanco. Use File => New, añada los parámetros correctos de anchura Width y altura Height, y seleccione el botón de radio Transparent.
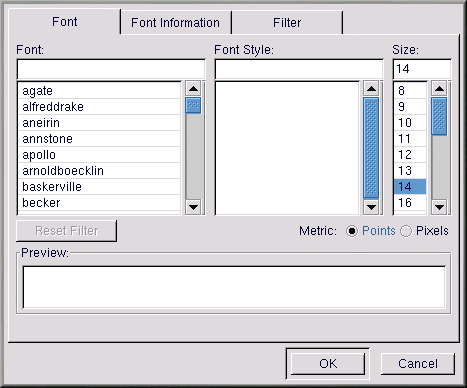
Haga click en Toolbox para seleccionarlo. Después haga click en la imagen, y la ventana de diálogo Text Tool aparecerá como en el Figura 9-24.
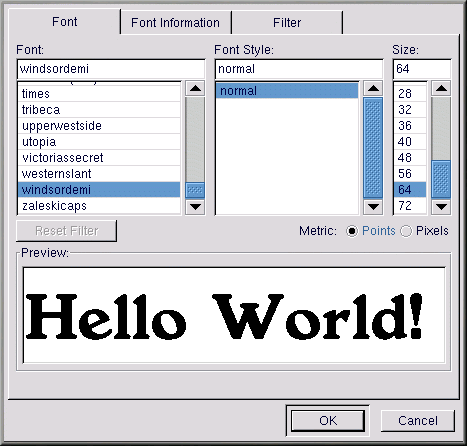
Escriba el texto que quiera en el campo Preview cerca del fondo del diálogo. Después seleccione un Font, Font Style y Size de los menúes en la ventana de diálogo. El texto que ha escrito aparecerá como se aprecia en el Figura 9-25.
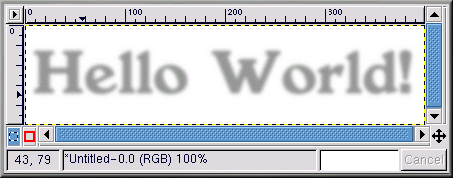
Se cubrirá este texto con otras líneas para simular el efecto sombra. Cambie el color que aparece el primer plano a un color más claro. Para este ejemplo, se selecciona un gris medio, con valor RGB de 153 153 153 se selecciona. Cuando haya hecho click en OK en la ventana de diálogo de la herramienta Text tool, el texto aparecerá en la ventana que está activa en ese momento, como se aprecia en el Figura 9-26.
Haga click en la herramienta de selección del rectángulo, después haga click en la imagen que desea inserir. Para crear el efecto sombra, haga click con el botón derecho del ratón en la imagen, y aplique Filters => Blur => Gaussian Blur (IIR). La ventana de diálogo Gaussian Blur le permite ajustar Blur Radius, que ya viene ajustado a 5 píxeles para producir este efecto como se ve en el Figura 9-27.
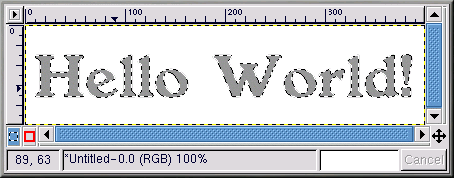
Ahora se debería añadir a la imagen el texto auténtico. Primero se necesita cambiar el color que aparece en primer plano. En este caso, se seleciona un rojo difuminado (RGB 204 051 051). Después con la herramienta de texto activa, haga click en la imagen. Aparecerá la ventana de diálogo Text Tool. Asegúrese que se seleccianan los mismos ajustes(estarán ya preseleccionados a no ser que haya cerrado GIMP). Haga click en OK para añadir un "Hello World!" a la imagen y después muévalo a la posición correcta, como se aprecia en el Figura 9-28.
Es posible que aún parezca muy simple y que prefiera algo más deslumbrante para su página Web. Una opción es aplicar uno de los gradientes de GIMP al texto.
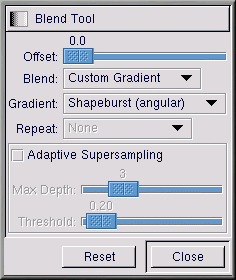
Con el mensaje en rojo "Hello World!" como selección , haga click dos veces en la herramienta de gradiente para activarla y mostrar la Tool Options. Para ello, se selecciona Custom Gradient y allí se selecciona la mezcla Blend y Shapeburst (angular) como Gradient, como se aprecia en el Figura 9-29.
El siguiente paso es escoger qué gradiente del GIMP usar. Haga click en el gradiente activo de Toolbox para mostrar la paleta de gradientes disponibles. Haga click en uno para activarlo. Para aplicar un gradiente a su texto, asegúrese de que el texto es aún la selección activa. Después haga click y arrastre la de parte del texto. Como hemos escogido Shapeburst (angular), la longitud de arrastre no afectará a la apariencia del gradiente, que seguirá los bordes de la selección. Por ejemplo, si aplica estos ajustes con el gradiente Greens la imagen se verá como en el Figura 9-30.
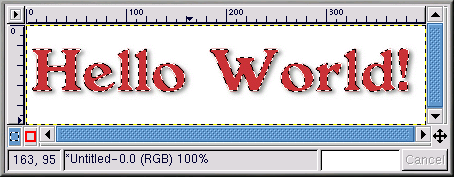
Empezando con el rojo simple del mensaje "Hello World!", sólo use Ctrl-Z y los mismos parámetros de ajuste, el gradiente Tube_Red produce este efecto, que se usará en la última página Web, como se aprecia en el Figura 9-31.
Script-Fu
Como hemos demostrado, puede usar las herramienta y filtros de GIMP para crear logos únicos. También puede usar Script-Fu de GIMP para hacer gráficos que puede que no sean únicos, pero que son creados con rapidez, facilidad y que tienen un acabado altamente profesional.
El Script-Fu da la posibilidad para aquellos que no son programadores de utilizar las capacidades configurativas de GIMP. Básicamente, proporciona diferentes GUIs para crear logos, modelos, pinceles y otros efectos especiales. También puede crear sus propios Script-Fus. Vea la la sección de nombre Recursos adicionales para mayor información.
La forma más fácil de entender lo que hace Script-Fu es probándolo. Desde Toolbox, haga click en Xtns => Script-Fu para ver el menú de Script-Fus disponibles. Por ejemplo, si escoge Xtns => Script-Fu => Logos => Bovination, verá la ventana de diálogo Script-Fu: Logos/Bovination. Puede cambiar Script Arguments; en este caso, todo lo que hemos cambiado fue Text. En cuanto haga click en OK, verá como GIMP aplica una serie de filtros y luego una ventana de imagen mostrará el gráfico creado por Script-Fu: Figura 9-32.
Puede que la huella de una vaca no sea el indicado para su página de Web, pero sí es un excelente ejemplo que muestra la capacidad de Script-Fu para crear efectos especiales.
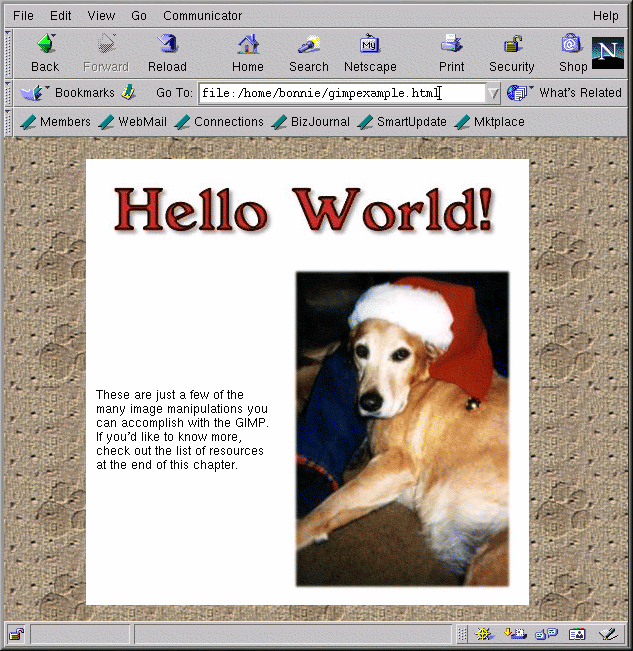
Combinación de los gráficos creados en una página Web
El fondo, el título y una fotografía modificada se pueden usar en la misma simple página de Web como musestra el Figura 9-33.