Erstellung von Web-Seiten mit GIMP
Am einfachsten lernen Sie, indem Sie etwas selbst ausprobieren. In diesem Abschnitt lernen Sie, wie mit GIMP einfache Web-Grafiken erstellt werden können. Mit GIMP können jedoch auch sehr komplizierte Bildbearbeitungsaufgaben ausgeführt werden. Weitere Informationen hierüber finden Sie unter Abschnitt namens Zusätzliche Informationen.
Bildkorrekturen
Für dieses kurze Beispiel wollen wir an einem einfachen Bild folgende Korrekturen durchführen:
automatische Farbkorrektur
Korrektur eines häufig vorkommenden Problems beim Fotografieren - die Reflexion des Blitzlichts in den Augen
Entfernung einiger unerwünschter Bildteile.
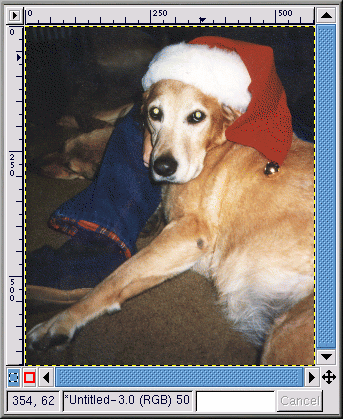
Zuerst wird mit File => Open ein gescanntes Bild in GIMP geladen:
Wie Sie sehen, ist die Qualität der Originalfotografie von Hündin Bonnie nicht sehr gut. Der Farbgesamtbereich wirkt eingeschränkt. Ihre Augen stellen offensichtlich ein Problem dar - das Blitzlicht wird in einem schauerlichen Grün reflektiert. Außerdem könnten zwei ablenkende Bereiche entfernt werden: der dunkle Fleck oben auf ihrem Vorderbein und ein kleiner Teil einer Hand neben Bonnies Kopf.
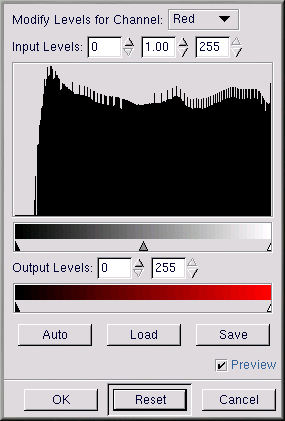
Zuerst wollen wir mit GIMP eine automatische Farbkorrektur vornehmen. Klicken Sie mit der rechten Maustaste auf das Bild, und wählen Sie Image => Colors => Levels, um das Dialogfeld Levels zu öffnen. Da wir die Farben verbessern wollen, wählen Sie Red aus dem Pull-Down-Menü Modify Levels for Channel wie in Abbildung 9-10 dargestellt.
Im Histogramm werden die Rotwerte für alle Pixel im Bild angezeigt. Der Bereich der Rotwerte im Bild erstreckt sich nicht über den gesamten verfügbaren Farbbereich (unterer Balken mit Farbübergang von schwarz zu rot). Anders ausgedrückt, die Pixel im Bild enthalten in den dunkelsten Bereichen keine Rotanteile - das Histogramm ist flach im sehr dunklen Teil des Farbbereichs.
Die Histogramme für Blue, Green und Value (Helligkeit) sehen ähnlich aus. Insgesamt fällt auf, dass die dunkelsten Farben im Bild nicht so dunkel sind, wie sie bei dem gegebenen Farbbereich sein könnten. Das Bild kann besser aussehen, wenn der Wertebereich komprimiert wird, so dass sich der Wertebereich im Bild über den gesamten verfügbaren Wertebereich erstreckt.
Das klingt kompliziert, ist mit GIMP aber einfach. Klicken Sie einfach auf den Button Auto im Dialogfeld Levels. Auto passt automatisch alle Farbbereiche an (rot, blau und grün). Wenn Sie auch Value (die Helligkeit) des Bildes anpassen möchten, müssen Sie im Pull-Down-Menü Modify Levels for Channel Value auswählen und noch einmal auf Auto klicken.
Wenn das Kontrollkästchen Preview im Dialogfeld Levels aktiviert ist, wird eine Bildvoransicht angezeigt. Wenn Sie zufrieden sind, klicken Sie im Dialogfeld Levels auf OK, um die Änderungen zu übernehmen.
Abbildung 9-11 zeigt das Bild von Bonnie nach dieser Korrektur.
Als Nächstes wollen wir mit dem Clonetool ablenkende Teile aus dem Bild entfernen. Mit dem Clonetool wird ein Teil des Bildes aufgenommen und ein anderer Bildteil damit überlagert. Dadurch können Sie unerwünschte Bildeffekte mit einem realistisch wirkenden Bildmuster ersetzen, wobei das Muster im selben Bild vorkommt.
Zuerst können Sie mit der =-Taste den unerwünschten dunklen Fleck auf Bonnies Vorderbein vergrößern. Wählen Sie als Nächstes einen geeigneten Pinsel aus. (Klicken Sie zum Auswählen eines Pinsels auf den aktiven Pinsel in der Toolbox, und wählen Sie einen Pinsel aus dem Dialogfeld Brush Selection aus.) Wir haben uns für diesen Zweck für Circle (07) (7 x 7) entschieden.
Klicken Sie in der Toolbox auf das Clonetool. Klicken Sie bei gedrückter Strg-Taste auf einen Bereich links neben dem dunklen Fleck, um einen Bereich auszuwählen, der als Muster verwendet werden soll. Lassen Sie die Strg-Taste los. Das Fadenkreuzsymbol verwandelt sich in ein Bleistiftsymbol, und Sie können mit dem ausgewählten Bereich als Muster malen.
Beim Malen mit dem Clonetool wird das Fadenkreuzsymbol in einiger Entfernung zum Farbpinsel mitgeführt. Das Fadenkreuzsymbol markiert den Bereich, der das Muster für den Farbpinsel liefert.
Mit demselben Verfahren können auch sichtbare Teile einer Hand neben Bonnies Kopf entfernt werden. Verwenden Sie dazu denselben Pinsel und einen Bereich der Blue Jeans neben der Hand zum Klonen.
Mit GIMP kann auch die unschöne grüne Reflexion in den Augen entfernt werden. Wählen Sie im Dialogfeld Brush Selection den Pinsel Circle Fuzzy (11) x 11). Wählen Sie mit dem Farbauswahltool eine schwarze Farbe aus dem Rand der Augen aus, der nicht grün ist. Übermalen Sie dann mit dem Paintbrushtool den grünen Bereich - der schwierigste Teil der Aufgabe ist, in jedem Auge einen kleinen weißen Bereich zu erhalten, damit die Augen etwas natürlicher aussehen (nicht vollständig schwarz).
Nach der automatischen Farbanpassung und der Entfernung des Flecks, der Hand und der grünen Reflexionen sieht das Bild jetzt aus, wie in Abbildung 9-12 dargestellt.
Schließlich wird der Rand des Bildes zu rein dekorativen Zwecken noch unscharf gemacht.
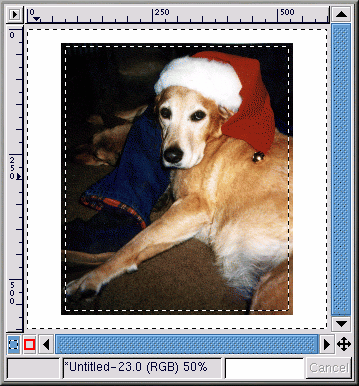
Erstellen Sie ein neues Bild, das größer ist als die Fotografie von Bonnie und einen weißen Hintergrund hat. Schneiden Sie das Bild von Bonnie aus, und fügen Sie es in das größere, weiße Bild ein. Erstellen Sie mit dem rechteckigen Auswahltool eine rechteckige Auswahl, die nur geringfügig kleiner ist als das Bild von Bonnie. Klicken Sie anschließend mit der rechten Maustaste auf das Bild, und wählen Sie Select => Invert, um die Auswahl zu invertieren. Es ist jetzt ein rechteckiger "Rahmen" um das Bild ausgewählt, siehe Abbildung 9-13.
Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie Filters => Blur => Gaussian Blur (IIR), um den Rand des Bildes unscharf zu machen. Beide Einstellungen für Blur Radius sollten auf 10 stehen. Klicken Sie dann auf den Button OK, um den Filter anzuwenden.
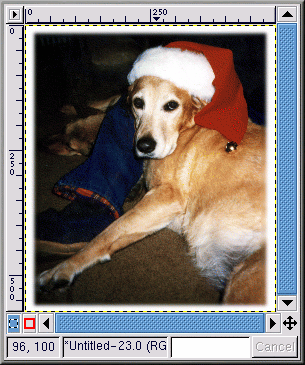
Anschließend wird das Bild zugeschnitten, damit nur ein schmaler weißer Rand verbleibt wie in Abbildung 9-14.
Schließlich wird das Bild als .jpg-Datei für die Verwendung auf der Web-Seite gespeichert.
Erstellung einer Hintergrundgrafik für Web-Seiten
Da die Web-Seite das Bild eines Hundes zeigt, soll ein stilisierter Pfotenabdruck als Hintergrundbild verwendet werden.
Als erster Schritt wird ein Schwarzweißbild eines Pfotenabdrucks erstellt. Öffnen Sie mit File => New ein neues Bildfenster. Das Dialogfeld New Image wird geöffnet. Stellen Sie sowohl Width als auch Height auf 500 Pixel ein, damit Sie Platz zum Arbeiten haben - wenn Sie fertig sind, können Sie das Bild immer noch zuschneiden. Stellen Sie Fill Type auf White ein, und klicken Sie auf den Button OK.
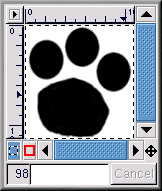
Um das Bild zu erstellen, wählen Sie mit Select elliptical regions einen ovalen Bereich aus, und füllen Sie diesen mit dem Eimertool mit schwarzer Farbe aus. Kopieren Sie die ovale Auswahl (Strg-c), und fügen Sie sie (Strg-v) zweimal ein. Ordnen Sie dabei die drei Ovale in geeigneter Weise an. Zeichnen Sie dann mit dem Paintbrushtool und einem kleinen Pinsel den Ballen. Beim Zeichnen ist es leichter, erst ein großes Bild zu zeichnen und es dann nach Abschluss der Arbeiten zu verkleinern. Das Original-Schwarzweißbild ist in Abbildung 9-15 dargestellt.
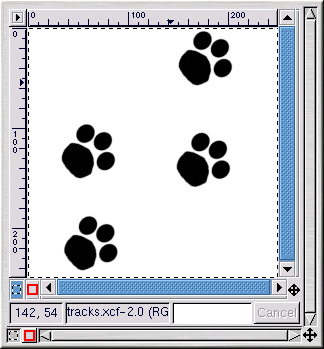
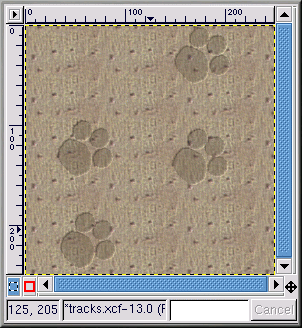
Das Bild mit dem Pfotenabdruck ist die Grundlage für unser nächstes Bild - mehrere Hundespuren, die über die Seite verlaufen, siehe Abbildung 9-16. Zur Erstellung des Hundespurenbildes werden folgende Aktionen auf das Bild mit dem Pfotenabdruck angewandt:
Skalierung - Klicken Sie mit der rechten Maustaste auf das Bild. Klicken Sie dann auf Image => Scale Image, um das Dialogfeld Scale Image zu öffnen. Das Bild wird mit dem Ratio (Verhältnis) 0,85 skaliert, da es für den gewünschten Effekt etwas zu groß ist.
Rotation - Klicken Sie auf das Umwandlungstool in der Toolbox, und rotieren Sie das Bild freihand so, dass es etwa 50 Grad zur Horizontalen steht.
Kopieren und Einfügen in ein größeres Bild - mit Strg-c und dann Strg-v.
Der erste Pfotenabdruck wird mit Strg-v in das neue Bild eingefügt und dann in die gewünschte Position verschoben. Wenn er die richtige Lage hat, wird ein weiterer Pfotenabdruck in das Bild eingefügt. Der zweite Pfotenabdruck ist jetzt das aktive Bild, das direkt über das erste Bild eingefügt wurde. Der zweite Pfotenabdruck wird dann an eine geeignete Stelle verschoben. Dieselben Schritte wurden für den dritten und vierten Pfotenabdruck wiederholt. Wenn Sie etwas an die falsche Stelle verschoben haben und noch keine anderen Bildteile ausgewählt sind, können Sie jederzeit mit Strg-z zurückgehen und den Schritt nochmals ausführen.
Als Nächstes wird mit einem Filter ein Spezialeffekt erzeugt. Mit Filtern kann einem Bild eine spezielle Optik verliehen werden. Klicken Sie mit der rechten Maustaste auf das Bild, und wählen Sie Filters, um eine Liste mit GIMP-Filtern anzuzeigen. Für dieses Bild wollen wir zuerst den Filter Gaussian Blur (IIR) und anschließend den Filter Bump Map verwenden.
Nachdem die Pfotenabdrücke an der richtigen Stelle abgelegt wurden, wird das Bild mit Filters => Blur => Gaussian Blur (IIR) unscharf gemacht, wobei sowohl der horizontale als auch der vertikale Blur Radius eingestellt sein sollen (Standardvorgabe). Das Bild wird unscharf gemacht, weil der nächste Filter, Bump Map, auf Licht und dunkle Pixel reagiert. Mit etwas mehr Zwischentönen zwischen dem Schwarz und Weiß des Originalbilds erscheint das Ergebnis daher etwas natürlicher.
Das Schwarzweißbild mit den Hundespuren, leicht unscharf gemacht und um 50 % auf die Maße 250 x 250 skaliert, ist in Abbildung 9-16 dargestellt.
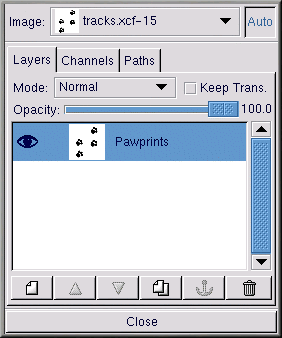
Als Nächstes wird in einer neuen Ebene des Bildes das Muster Cork board hinzugefügt. Mit Layers => Layers, Channels & Paths können Sie das Dialogfeld Layers, Channels & Paths öffnen, siehe Abbildung 9-17.
Mit Ebenen (Layers) können Sie einzelne Teile Ihres Bildes voneinander trennen. So können Sie an einem Teil des Bildes arbeiten, ohne dass andere Teile davon betroffen sind. Ebenen sind für die Bearbeitung von komplexen Bildern unabdingbar.
Im Dialogfeld Layers werden alle Bildebenen dargestellt. Wie in Abbildung 9-17 gezeigt, enthält das Bild nur eine Ebene, die in Pawprints umbenannt wurde (klicken Sie mit der rechten Maustaste auf die Ebene, wählen Sie Edit layer attributes, und geben Sie einen beschreibenden Namen ein).
Als Nächstes wird eine neue Ebene für das Muster
eingefügt. Klicken Sie dazu auf das Symbol New
layer
 .
Das Dialogfeld New Layer Options wird
geöffnet. Belassen Sie Layer Width und
Height auf den Standardwerten (die Ebene soll
dieselbe Größe wie das Bild haben). Stellen Sie
Layer Fill Type auf White
ein, und klicken Sie auf den Button OK.
.
Das Dialogfeld New Layer Options wird
geöffnet. Belassen Sie Layer Width und
Height auf den Standardwerten (die Ebene soll
dieselbe Größe wie das Bild haben). Stellen Sie
Layer Fill Type auf White
ein, und klicken Sie auf den Button OK.
Neue Ebenen werden automatisch über alte Ebenen gelegt, daher wird die Originalebene im Bild nicht sichtbar.
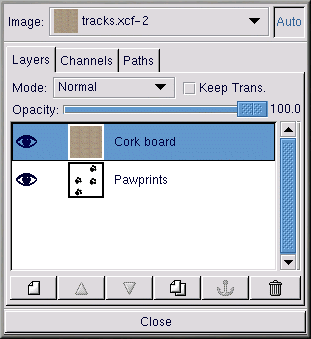
Als Nächstes wird die Ebene mit dem Muster Cork board gefüllt. Eine Ebene muss "aktiv" sein, um sie mit einem Muster füllen zu können (im Dialogfeld Layers mit einem farbigen Balken markiert - inaktive Ebenen sind weiß markiert). Abbildung 9-18 zeigt ein Beispiel. Die Ebene Cork board ist aktiv. Wählen Sie anschließend in den Tool Options des Eimertools Pattern Fill (doppelklicken Sie auf das Eimertool, um die Tool Options anzuzeigen). Klicken Sie in der Toolbox auf das aktive Muster, um die Musterpalette anzuzeigen, und wählen Sie Cork board. Füllen Sie dann mit dem Eimertool die Ebene Cork board.
Klicken Sie im Dialogfeld Layers auf die Ebene
mit den Pfotenabdrücken, um sie zur aktiven Ebene zu machen.
Klicken Sie dann auf das Auge-Symbol
( ),
um die Cork Board-Ebene unsichtbar zu machen. (Wenn Sie noch einmal
auf das Auge-Symbol klicken, wird die Ebene wieder sichtbar.)
),
um die Cork Board-Ebene unsichtbar zu machen. (Wenn Sie noch einmal
auf das Auge-Symbol klicken, wird die Ebene wieder sichtbar.)
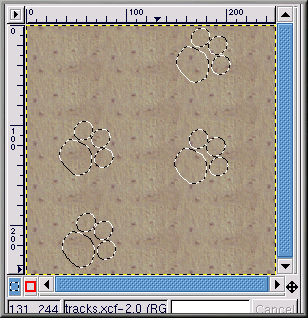
Wählen Sie im Bild, auf dem nur das Bild mit den Pfotenabdrücken zu sehen sein sollte, siehe Abbildung 9-16, den Zauberstab, und wählen Sie ein weißes Pixel aus. Klicken Sie dann mit der rechten Maustaste auf das Bild, und invertieren Sie die Auswahl mit Select => Invert, damit nur die schwarzen und grauen Pixel ausgewählt sind.
Wenn Sie jetzt auf das Auge-Symbol im Dialogfeld Layers klicken, um die Cork Board-Ebene anzuzeigen, wird die Pfotenabdruckauswahl angezeigt, siehe Abbildung 9-19.
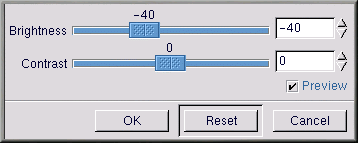
Im nächsten Schritt wird nur der ausgewählte Pfotenabdruckbereich abgedunkelt. Die Pfotenabdrücke müssen abgedunkelt werden, damit sich der Filter Bump Map auf die Pfotenabdrücke und das restliche Cork Board-Muster auswirkt. GIMP verfügt über eine Reihe verschiedener Möglichkeiten zum Abdunkeln ausgewählter Bereiche. Eine einfache Möglichkeit ist, mit der rechten Maustaste auf das Bild zu klicken (wobei die Auswahl noch aktiv sein muss) und dann Image => Colors => Brightness-Contrast zu wählen. Im Dialogfeld Brightness-Contrast wird der Schieberegler Brightness auf -40 verschoben, siehe Abbildung 9-20.
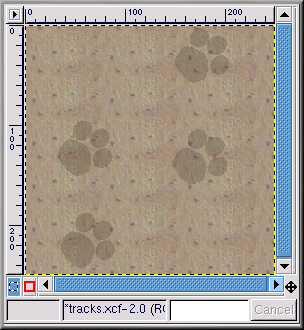
Klicken Sie auf den Button OK, um die ausgewählten Bereiche abzudunkeln. Klicken Sie dann mit der rechten Maustaste auf das Bild, und wählen Sie Select => None (oder verwenden Sie die Tastenkombination Umschalttaste-Strg-a), um die Auswahl zu entfernen, siehe Abbildung 9-21.
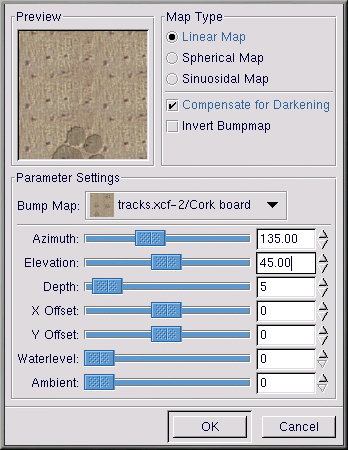
Um den Filter anzuwenden, klicken Sie mit der rechten Maustaste auf das Bild, und wählen Sie dann Filters => Map => Bump map, um das Dialogfeld Bump Map zu öffnen:
Im Dialogfeld Bump Map muss das Kontrollkästchen Compensate for Darkening aktiviert und Depth auf 5 erhöht werden (dadurch wird die scheinbare Tiefe des Pfotenabdrucks erhöht). Um zu zeigen, wie sich die verschiedenen Bump Map-Parameter auf das Aussehen des Bildes auswirken, ist nach der Anwendung des Filters eine Bildvoransicht möglich. Nachdem OK gedrückt wurde, wird der Filter Bump Map auf das Bild angewendet, siehe Abbildung 9-23.
Hintergrundbilder für das Web müssen zusammengesetzt werden - alle Muster der Grafik müssen an allen Seiten zueinander passen, damit der Hintergrund fließend ineinander übergeht, wenn die Grafiken wiederholt werden. In unserem Fall besteht für eine Neueinteilung keine Notwendigkeit, da das Cork Board-Muster bereits eingeteilt ist. Wenn Sie jedoch an einer Grafik arbeiten, die noch nicht entsprechend eingeteilt ist, kann GIMP den Hintergrund für Sie einteilen. Wählen Sie dazu den Filer Filters => Map => Tile.
Erstellen von Titelbildern für Web-Seiten
Mit GIMP können Logos (Text für Überschriften und Links), Buttons und Aufzählungsgrafiken für Web-Seiten einfach erstellt werden.
In diesem Beispiel verwenden wir mehrere GIMP-Filter, um einige Texte speziell für unsere Web-Seite zu gestalten.
Als erster Schritt wird eine neue Datei geöffnet, Größe 400 x 100 Pixel, weißer Hintergrund. Wählen Sie dazu File => New, geben Sie die richtigen Parameter für Width und Height ein, und aktivieren Sie das Optionsfeld Transparent.
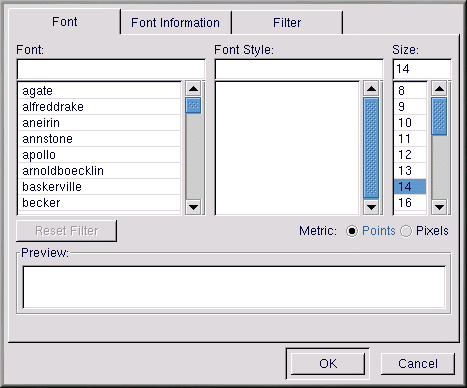
Klicken Sie in der Toolbox auf das Texttool, um es auszuwählen. Klicken Sie dann auf das Bild. Das Dialogfeld Text Tool wird geöffnet, siehe Abbildung 9-24.
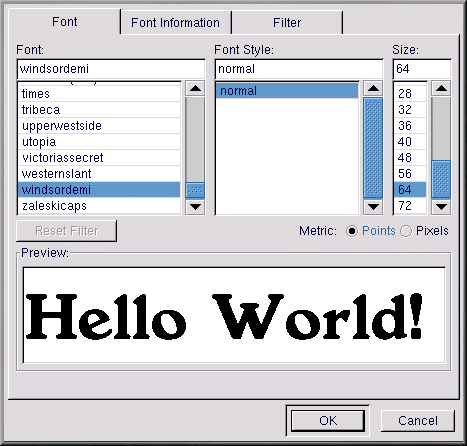
Geben Sie den gewünschten Text in das Feld Preview im unteren Bereich des Dialogfelds ein. Wählen Sie dann in den Pull-Down-Menüs im Dialogfeld Font, Font Style und Size aus. Der eingegebene Text wird zur Voransicht entsprechend Ihrer Vorgaben geändert, siehe Abbildung 9-25.
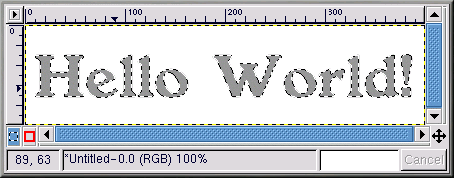
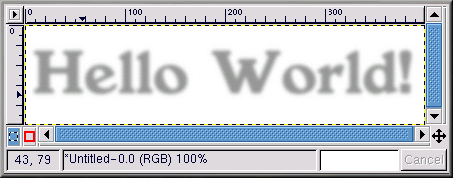
Dieser Text soll als Schlagschatten für den "richtigen" Text verwendet werden. Passen Sie die Vordergrundfarbe an eine Farbe für den Schlagschatten an. Für unser Beispiel wurde ein mittleres Grau mit einem RGB-Wert von 153 153 153 gewählt. Nach dem Klicken auf OK im Dialogfeld Text Tool wird der Text im Arbeitsfenster dargestellt, siehe Abbildung 9-26.
Klicken Sie auf das rechteckige Auswahltool und anschließend auf das Bild, um die Textauswahl auf dem Bild zu platzieren. Zur Erstellung eines Schlagschattens klicken Sie mit der rechten Maustaste auf das Bild und wenden Filters => Blur => Gaussian Blur (IIR) an. Im Dialogfeld Gaussian Blur können Sie den Blur Radius einstellen. Hier wurde die Standardeinstellung von 5 Pixeln beibehalten, um den Unschärfeeffekt in Abbildung 9-27 zu erzielen.
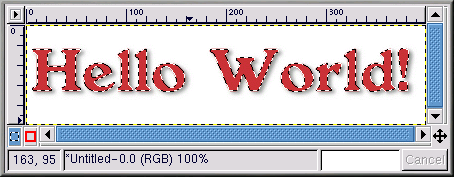
Jetzt ist der "richtige" Text hinzuzufügen. Zuerst muss die aktive Vordergrundfarbe geändert werden. Hier wurde ein blasses Rot (RGB 204 051 051) gewählt. Klicken Sie dann bei aktivem Texttool auf das Bild. Das Dialogfeld Texttool wird geöffnet. Überprüfen Sie, ob dieselben Einstellungen gewählt wurden (standardmäßig vorhanden, es sei denn, GIMP wurde geschlossen). Klicken Sie auf OK, um dem Bild den roten Text "Hello World!" hinzuzufügen, und verschieben Sie den Text in die richtige Position, siehe Abbildung 9-28.
Das mag vielleicht noch etwas zu schmucklos aussehen, und Sie möchten vielleicht etwas Effektvolleres für Ihre Web-Seite. Eine Möglichkeit ist, einen der von GIMP angebotenen Farbverläufe auf den Text anzuwenden.
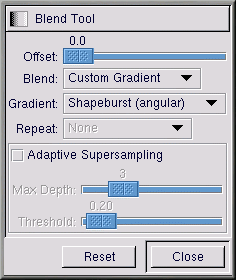
Doppelklicken Sie bei ausgewähltem rotem "Hello World!" auf das Farbverlaufstool, um es zu aktivieren und seine Tool Options anzuzeigen. Für diesen Effekt wurde Custom Gradient als Blend und Shapeburst (angular) als Gradient ausgewählt, siehe Abbildung 9-29.
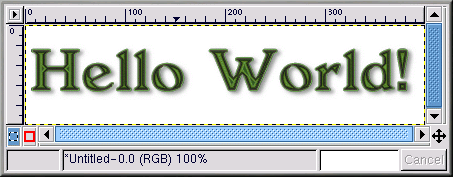
Als nächster Schritt ist einer der vielen von GIMP angebotenen Farbverläufe auszuwählen. Klicken Sie auf den aktiven Farbverlauf in der Toolbox, um die Palette der verfügbaren Farbverläufe anzuzeigen. Klicken Sie auf einen Farbverlauf, um ihn zu aktivieren. Um einen Farbverlauf auf Ihren Text anwenden zu können, muss der Text noch die aktive Auswahl sein. Klicken Sie dann auf einen Teil des Textes, und ziehen Sie mit der Maus. (Da Shapeburst (angular) ausgewählt wurde, spielt es für die Darstellung des Farbverlaufs keine Rolle, wie weit die Maus gezogen wird. Der Farbverlauf orientiert sich in diesem Fall an den Rändern der Auswahl.) Wenn Sie diese Einstellungen zum Beispiel mit dem Farbverlauf Greens anwenden, ergibt sich ein Bild wie in Abbildung 9-30.
Mit dem einfachen roten "Hello World!" (gehen Sie einfach mit Strg-Z zurück) und denselben Farbverlaufsparametern bewirkt der Farbverlauf Tube_Red den folgenden Effekt, der auf der fertigen Web-Seite verwendet werden soll, siehe Abbildung 9-31.
Script-Fu
Wie von uns gezeigt, können Sie die Tools und Filter von GIMP zum Erstellen einzigartiger Logos verwenden. Außerdem können Sie die Script-Fus von GIMP zum Erstellen von Grafiken verwenden, die zwar nicht einzigartig sein mögen, doch schnell, einfach und mit professionellem Look erstellt werden können.
Mit Script-Fus können Nichtprogrammierer die Skriptfunktionen von GIMP nutzen. Im Prinzip werden verschiedene grafische Benutzeroberflächen zum Erstellen von Logos, Mustern, Pinseln und anderen Spezialeffekten zur Verfügung gestellt. Sie können auch Ihre eigenen Script-Fus erstellen. Mehr über Informationsquellen zum Schreiben von eigenen Script-Fus finden Sie in Abschnitt namens Zusätzliche Informationen.
Script-Fus können Sie am einfachsten kennen lernen, indem Sie selbst einmal eines ausprobieren. Klicken Sie in der Toolbox auf Xtns => Script-Fu, um das Menü der verfügbaren Script-Fus anzuzeigen. Wenn Sie zum Beispiel Xtns => Script-Fu => Logos => Bovination wählen, wird das Dialogfenster Script-Fu: Logos/Bovination angezeigt. Sie können die Script Arguments verändern. In unserem Fall wurde nur der Text verändert. Nach dem Klicken auf OK wendet GIMP eine Reihe von Filtern an. In einem neuen Fenster wird dann die Grafik angezeigt, die vom Script-Fu Abbildung 9-32 erstellt wurde.
Ein Logo mit Kuhmuster mag vielleicht nicht unbedingt für Ihre Web-Seite geeignet sein, ist aber ein gutes Beispiel dafür, welche Spezialeffekte mit Script-Fus möglich sind!
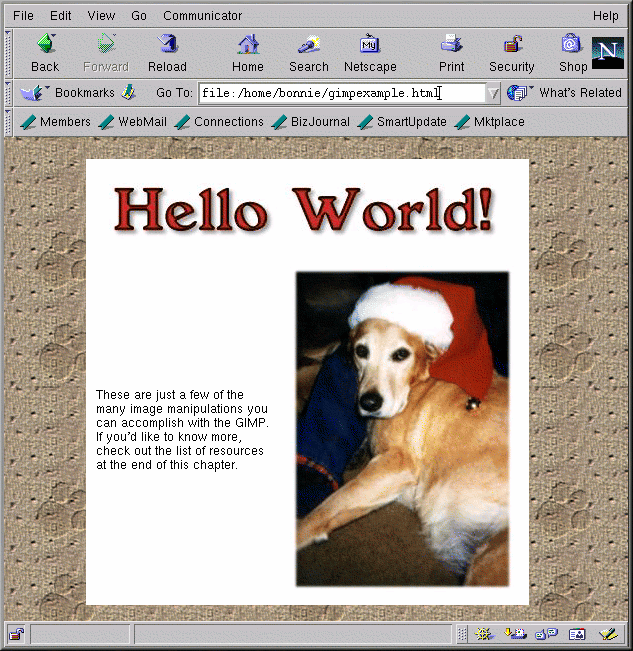
Kombination der erstellten Grafiken auf einer Web-Seite
Der Hintergrund, die Überschrift und das bearbeitete Foto können alle auf derselben einfachen Web-Seite verwendet werden: Abbildung 9-33.